
Redesigning Hungry For Life’s Online Presence to Support Global Impact
A growing non-profit organization needed a new website to match their scaling mission — and provide a better optimized user experience.

Hungry For Life
Engagement
Location
Services
Migration
Awards
Nominee on Awwwards
The Challenge
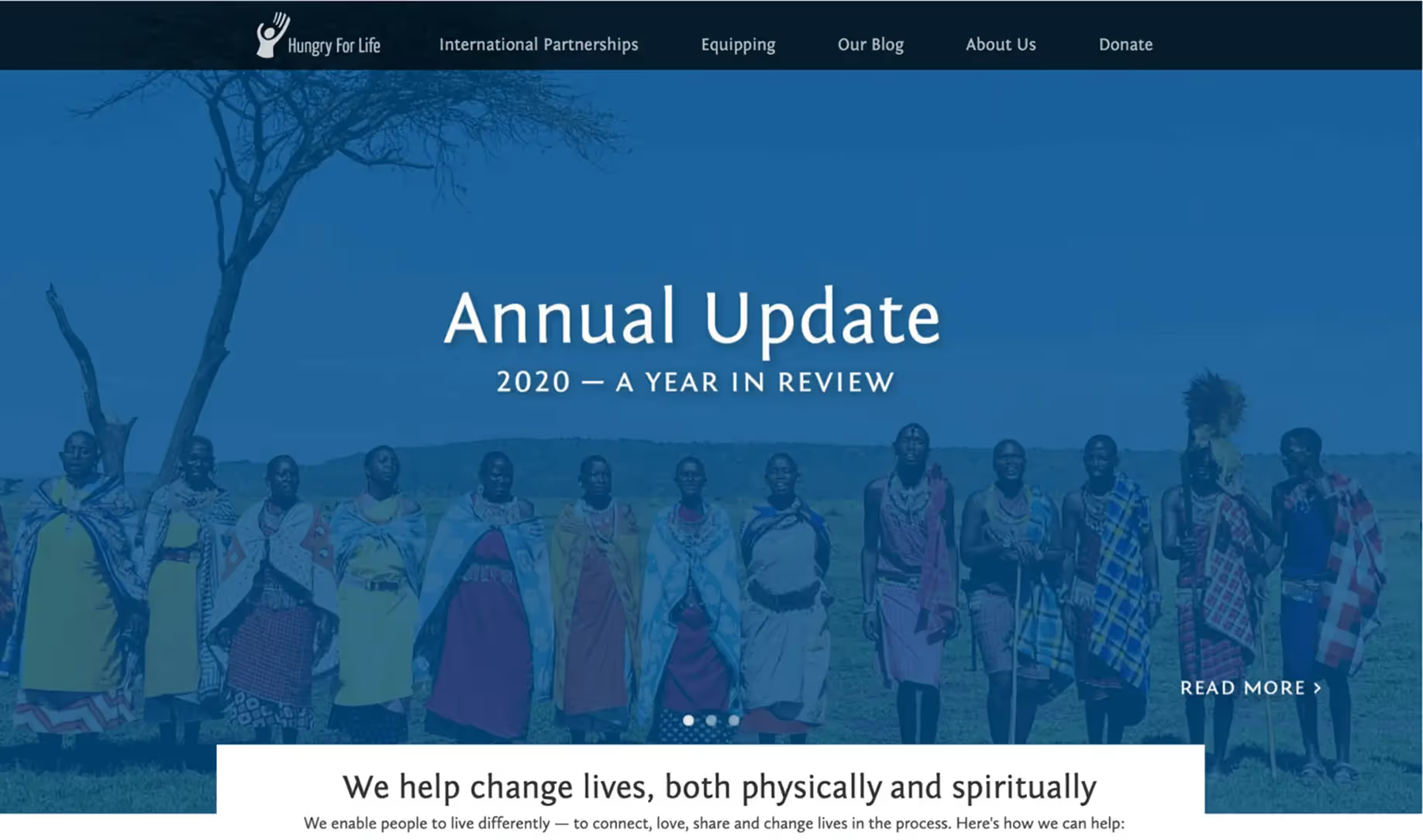
Hungry For Life International is a non-profit organization that’s been making an impact in the world for over a decade. They had a website that was made and managed on Drupal which served them well in the early years, but the website slowly became outdated, clunky, hard to navigate and super complex for internal staff to manage and update — hence they needed a full-time Drupal developer to help.
The website had A LOT of content and data and along with different types of users coming to the site for multiple reasons. Thus they needed a website that could speak to these different personas while still making it easy for them to navigate and find what they are looking for.




The Outcome
HFL approached Khula in September 2021 and it was a 4-month project due to the complexity of the migration. Following our proven framework we began with mapping out the information architecture, user persona of their audience, and UX wireframes to understand every aspect of HFL's new website structure and vision.
Next, we worked on the UI design and we created new copy to complement the new design. Once the ‘real copy’ was added in Figma to check the design compatibility on all devices, it gave us all better clarity. We proceeded to develop the Webflow site along with newsletter integrations, Donorbox setup and integrations, migrating the data and content (863 pieces to be exact) across from Drupal to Webflow along with a clean up in the CMS collections, as per the client's needs and then 165 bugs crushed through our QA process to end it off.
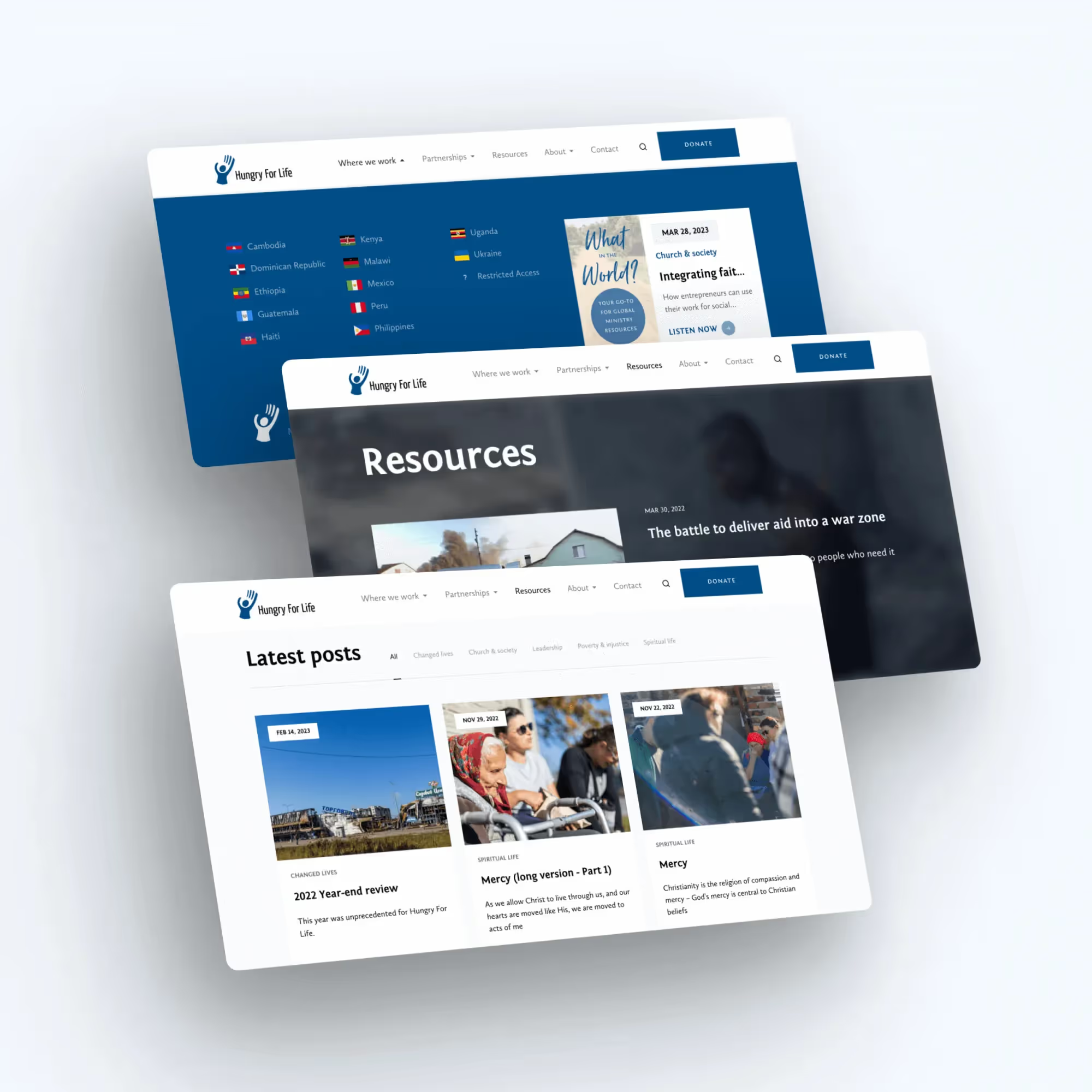
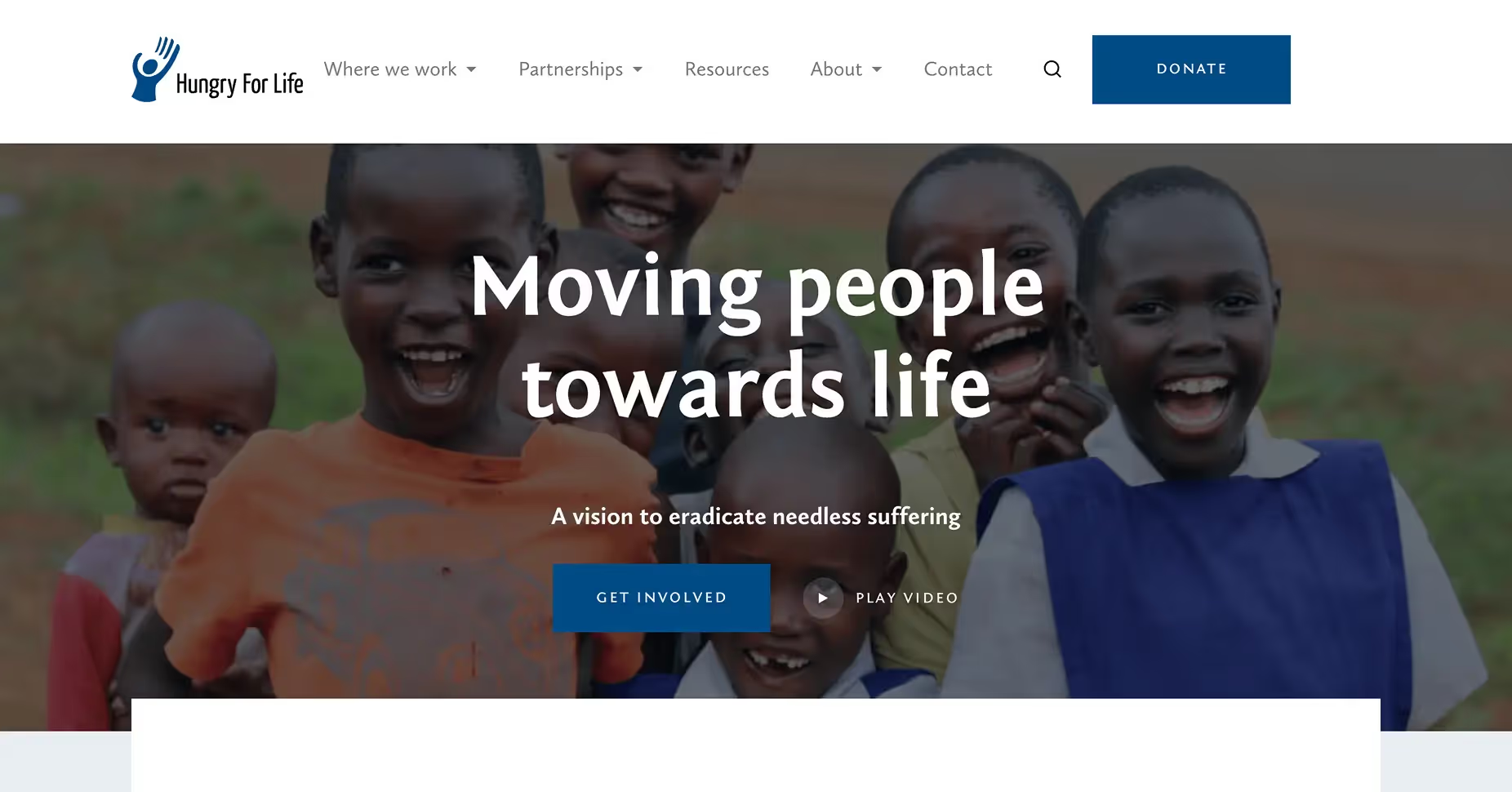
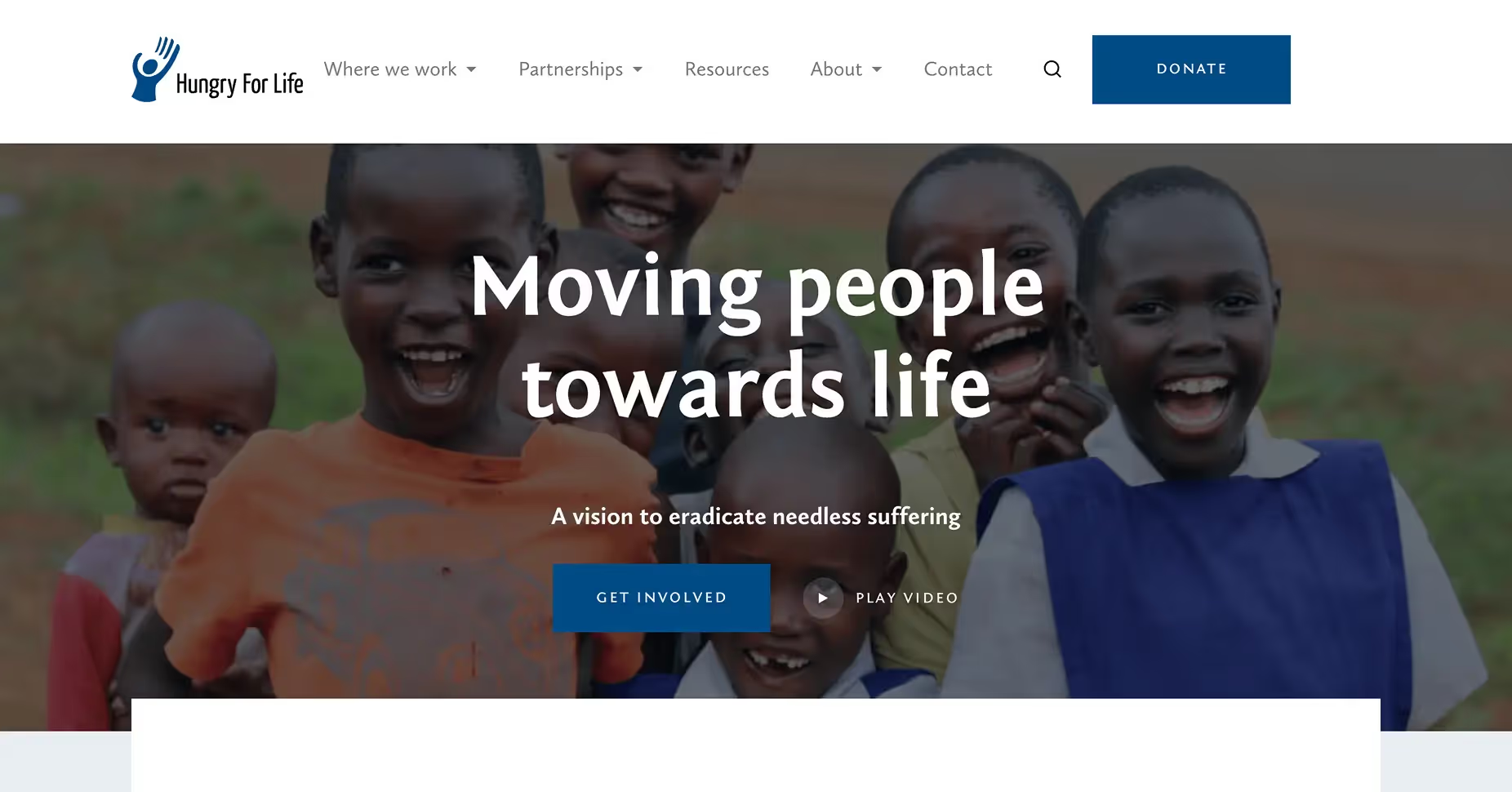
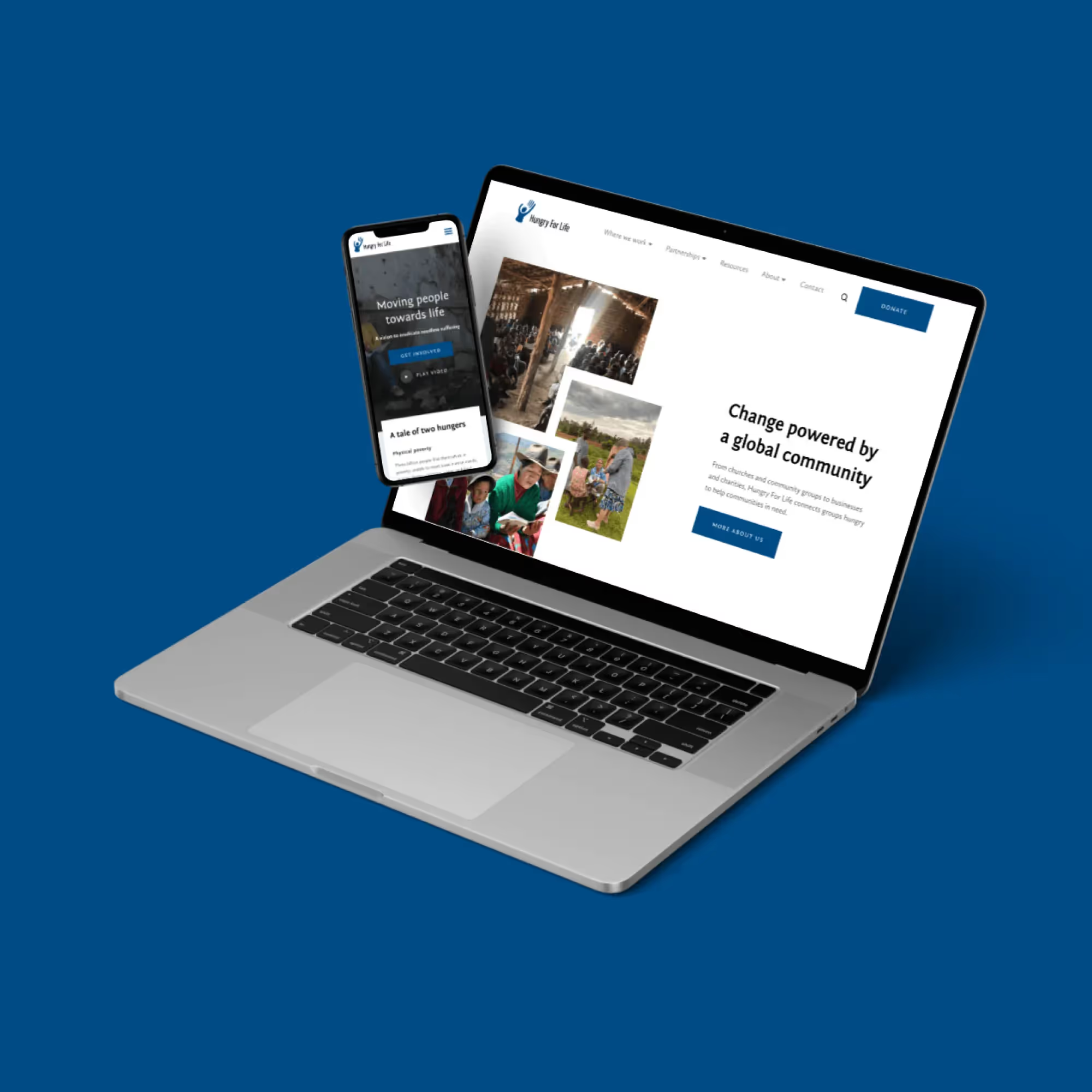
The result? Outstanding — see for yourself.



Leveling Up Looks Like This
Performance score increased by 9%
SEO score increased by 17%



Photography & Drone Videography
Next Up
Got Questions? Chat with Jamie.




.avif)
